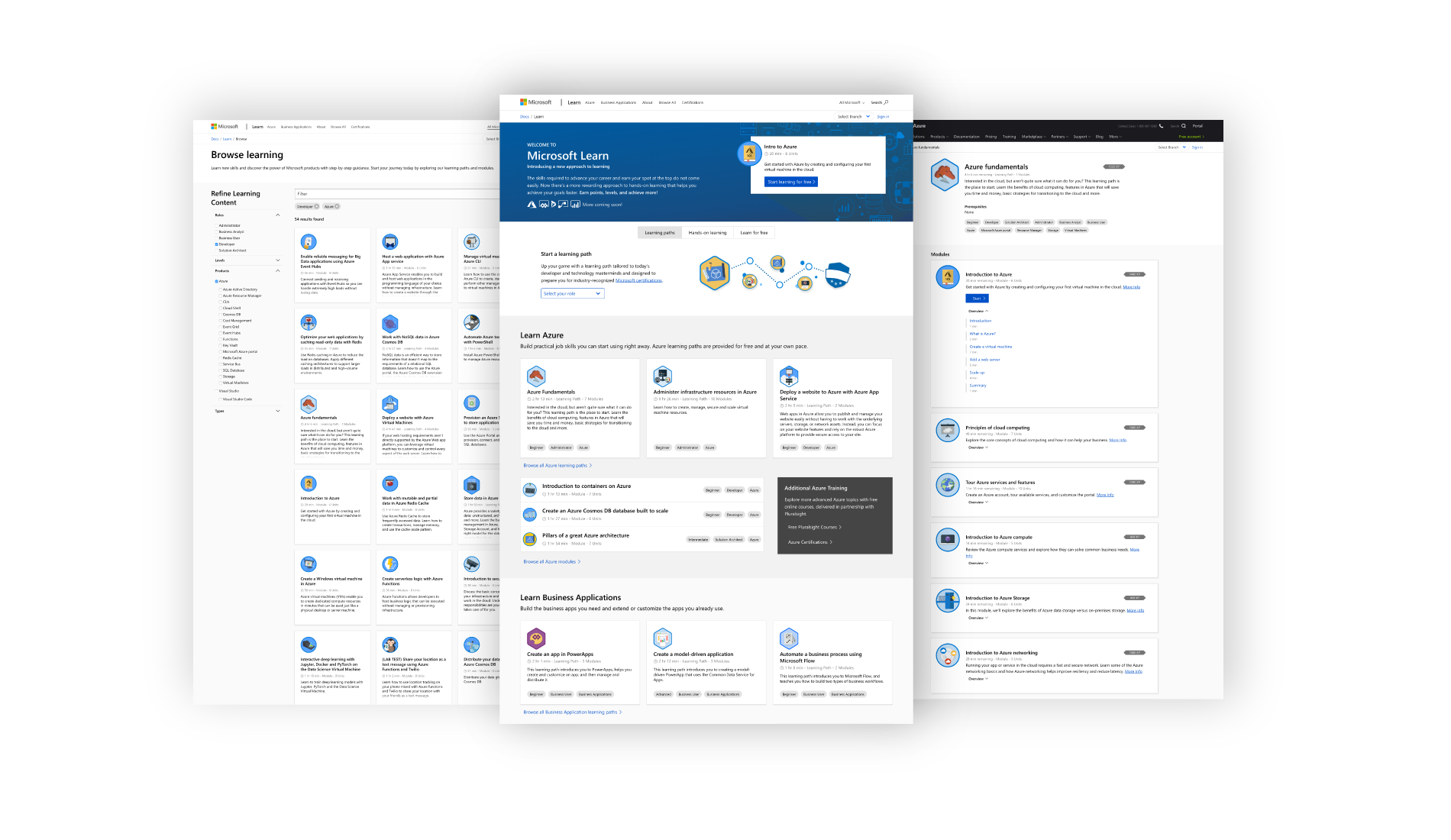
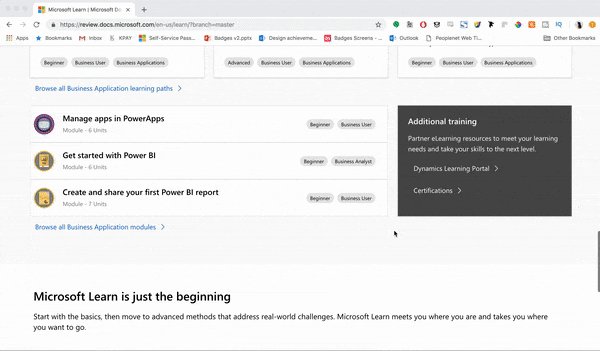
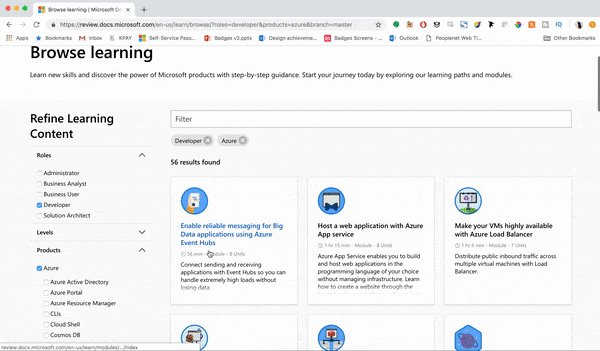
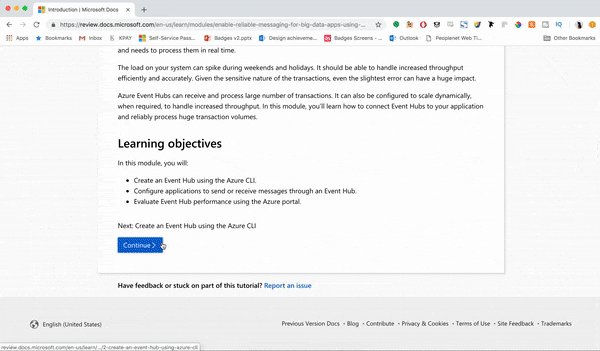
Microsoft Learn is Microsoft’s new approach to learning, which is a space where you can learn and become Microsoft certified in various categories, including Azure, Power BI, Dynamics, and much more. It is designed as a game, where you earn points, achievements, and go through different levels as you complete your certifications. I was in charge art direction and illustration for the learning paths and badge design, which included creating the brand guidelines for this project, and creating each individual badge and learning path design.
THE PROCESS
There were 4 main points I kept in mind during this creation process:
One style, multiple products
Simplicity
Fun, yet professional
Future proof
Another thing I kept in mind while making guidelines for this was to make sure the style was easy enough to recreate for future designers who were to also work on this project.
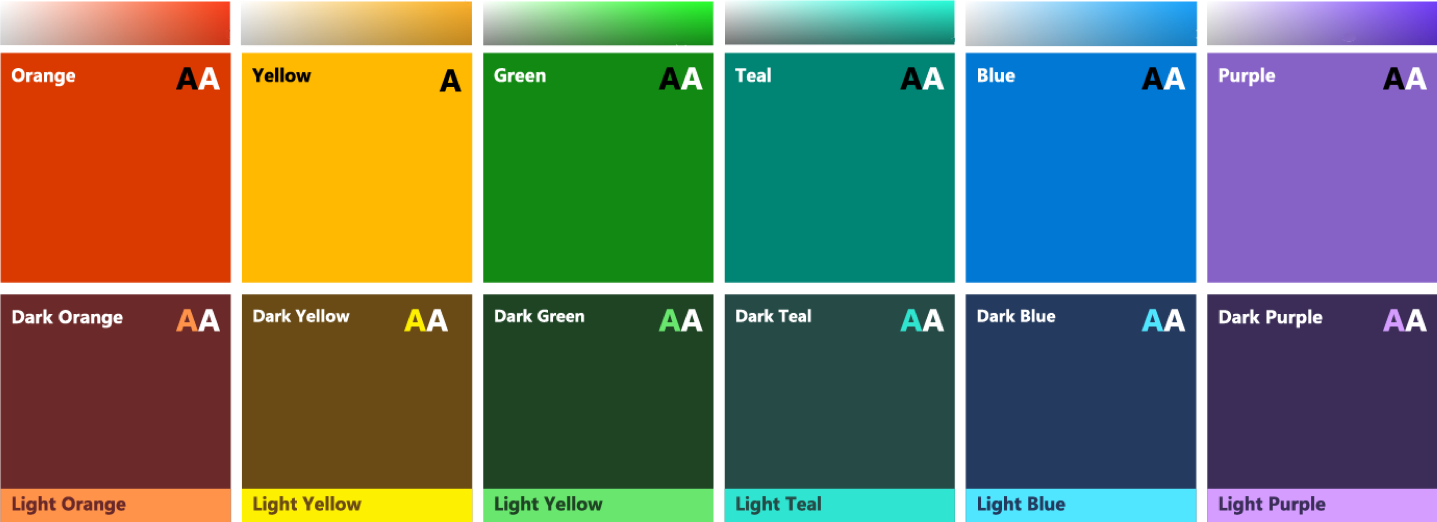
COLOR
The bulk of UI and illustration work within Learn leverages Microsoft’s simplified brand color palette for illustration and badge work to maintain consistency. It was critical that the colors in the UI needed to maintain accessibility standards and be able to work with dark and light themes.
SKETCHING & ILLUSTRATION
We were given a large spread sheet with the different badge names, and descriptions. That ranged anywhere as simple as “Manage an App”, to “ Build neural networks with Tensorflow and the Azure Data Science Virtual Machine”, so some things were necessary to get creative with. Since there are multiple levels of approvals, 3-5 sketches were made for each badge, and then one was chosen. After that, the sketches were made into hi-fidelity vectors and uploaded into the sketch. All reviewing was done in Invision.